Hello,
I'm Paul
and I make websites better-er.
Let's chat about working together soon!
Paul Pahikainen
Based in Los Angeles with a focus on the front-end, I’ve coded web products, marketing websites, full site rebrands, e-commerce with Shopify and also currently making low-code digital products with Webflow and Framer that I’m very excited about.
Betterer is my alter ego, my professional mantra, my lack of gooder spelling skillz. When you hire me to develop your website’s front-end, it will be better-er.
I'd love to work with you and bring your vision to life.
What to expect when we work together.
1.
Discovery & Planning
We begin by understanding your goals, vision, and requirements. We explore your brand, audience, functions, and design preferences to build the project's foundation. Next, I'll create a detailed plan including scope, milestones, and timeline based on our conversation.
2.
Design & Development
Based on the plan, I'll create design concepts, ensuring they match your brand's vibe and user-friendly experience. Once approved, I'll develop the site, guaranteeing smooth functionality, responsiveness, and testing. I'll keep you updated and value your insights.
3.
Refinement & Delivery
As development wraps up, I'll seek your input for finishing touches. Your feedback refines the details, aligning with your vision. With harmony achieved, I'll launch your site smoothly on your chosen platform. It's time to captivate your online audience and shine.
My tech stack
I've had a bit of a focus on design and low-code platforms lately, but can use whatever tools are right for the job! I truly believe that low-code platforms such as Webflow and Framer are the future for marketing sites, however not everone is only looking for static marketing sites of course. I'm ready to join your team and contribute to your team in a meaningful way using your stack.

Get in touch with me and we’ll come up with something great!
Projects
Designing and building things I love on modern low-code platforms like Webflow and Framer are allowing me to develop my design skills while also prototyping and bringing products to launch much quicker than projects coded traditionally.
-
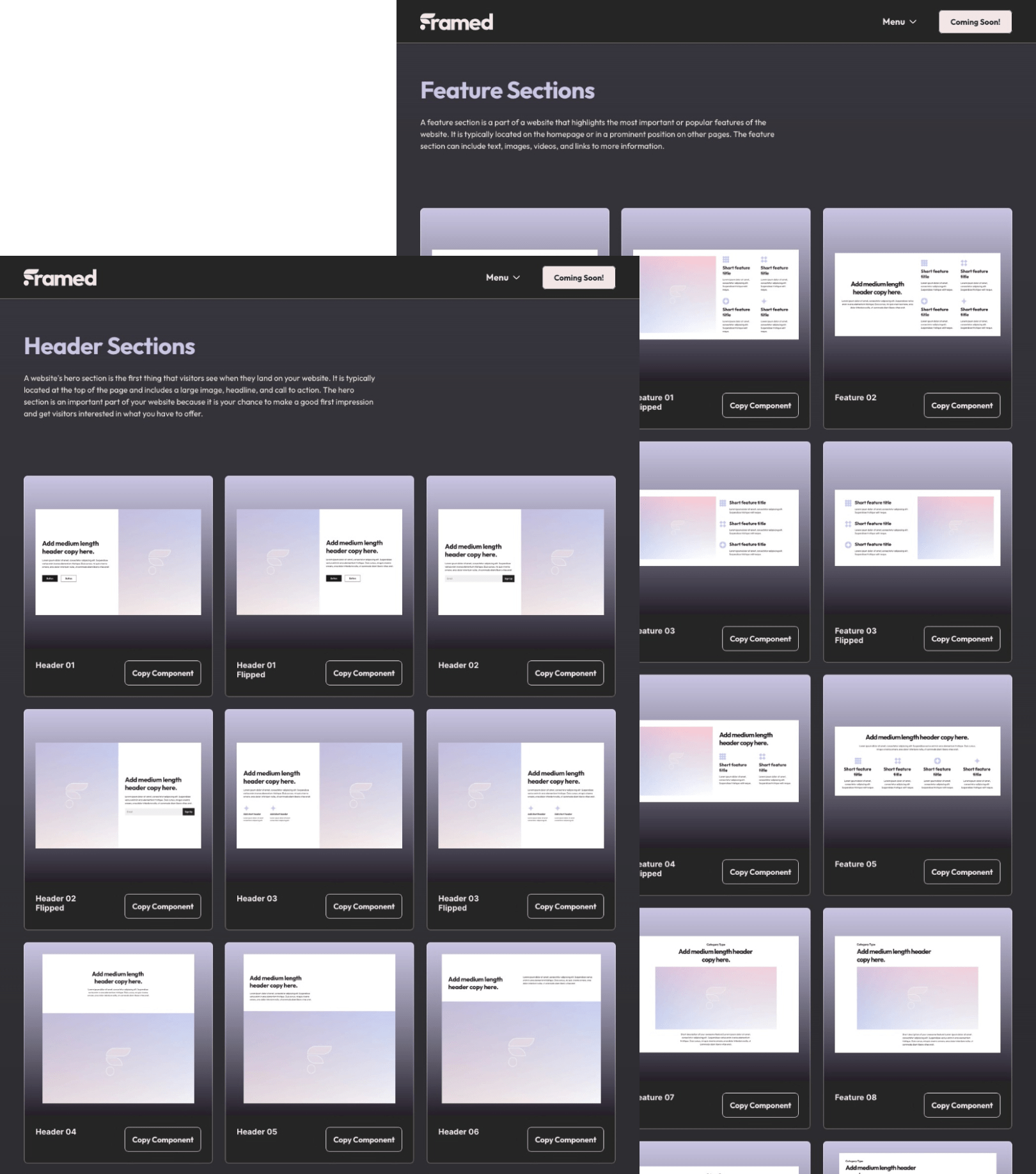
UI component library made for Framer
-
Unstyled responsive website sections
-
Copy and paste into Framer
-
Free to use!

-
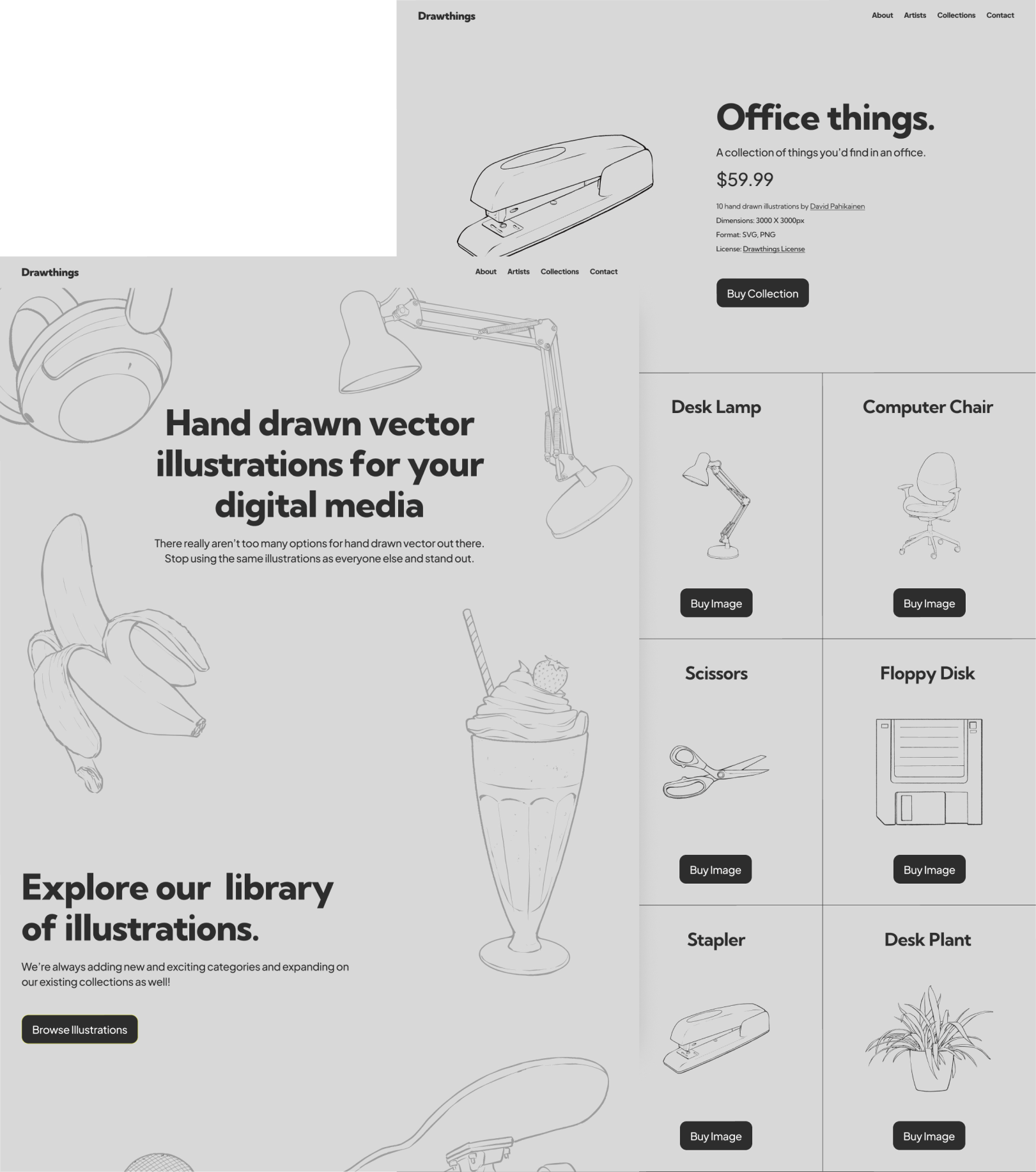
Hand drawn SVG illustrations
-
Themed collections with at least 8 illustrators
-
Buy illustrations à la carte
-
Adding more all the time!

-
Position: Founder/Full Stack Designer
-
Employer: Freelance
-
Years: 2022-Ongoing
- Link to site
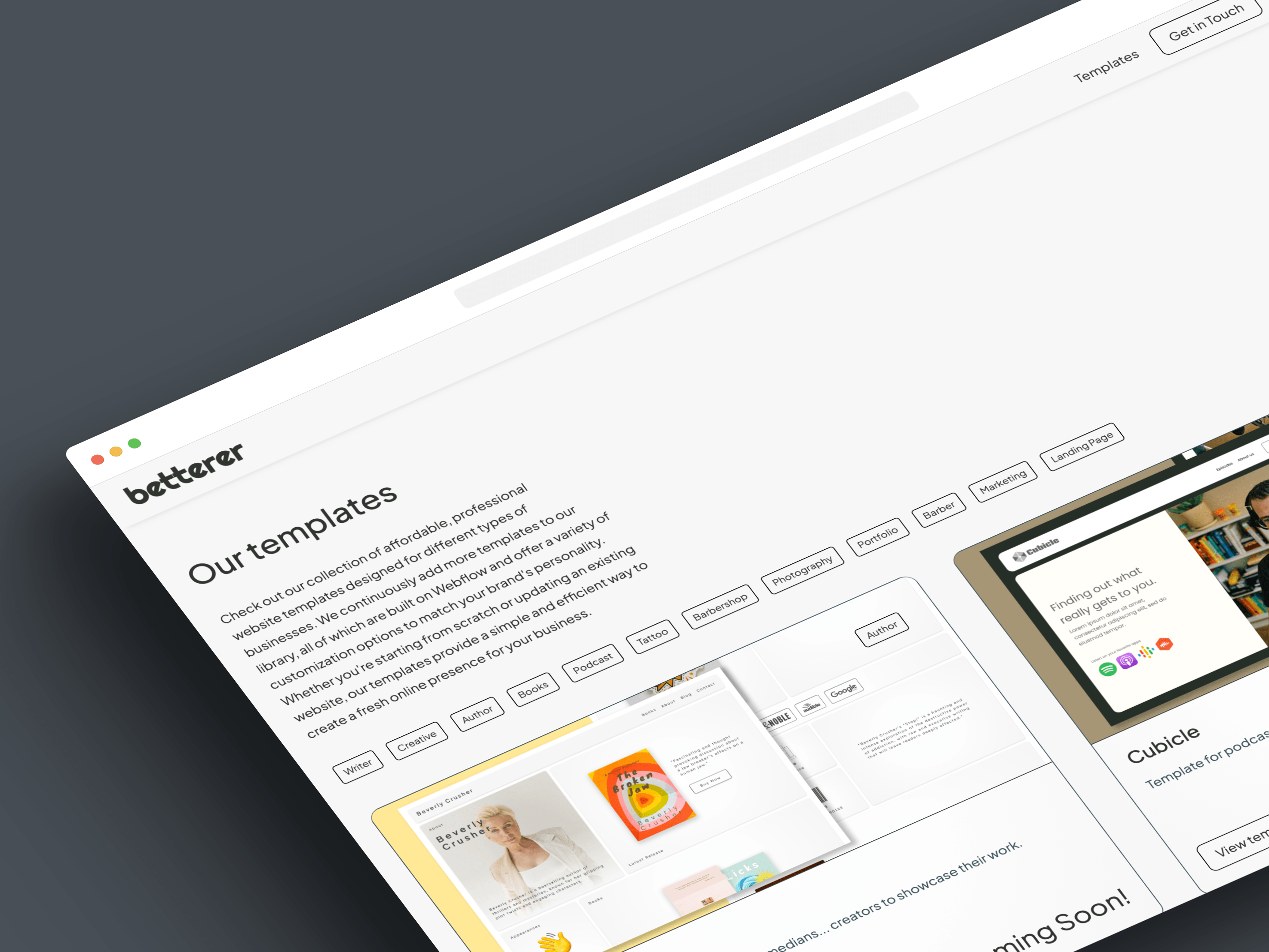
After discovering Webflow and low-code platforms, I started doing a lot of experimentation and research into this new trend and quickly realized this is where I want my career to go.
So, I got to work branding betterer and putting together a design for a site where clients can come to see my stuff and get in touch with me for freelance work as well as start building low-code templates using Webflow and Framer to sell as a side hustle. Having built reusable components a million times at Glo, I was familiar enough with how templates worked and what they should look like, so it only makes sense to put them up for sale! This is something I'll keep adding to on my own time to build my own abilities and to also share my work with the masses.
One great side benefit of working on betterer and it's templates is that it allowed me to really understand the platforms I'm using in and out as well as their abilities and limitations. It's also helping me flex my design muscles and to build best practices.
While you're here, feel free to check out the site and preview the templates!



-
Position: Front End Engineer
-
Type: Full Time
-
Employer: Glo
-
Years: 2017-2021
- Link to site
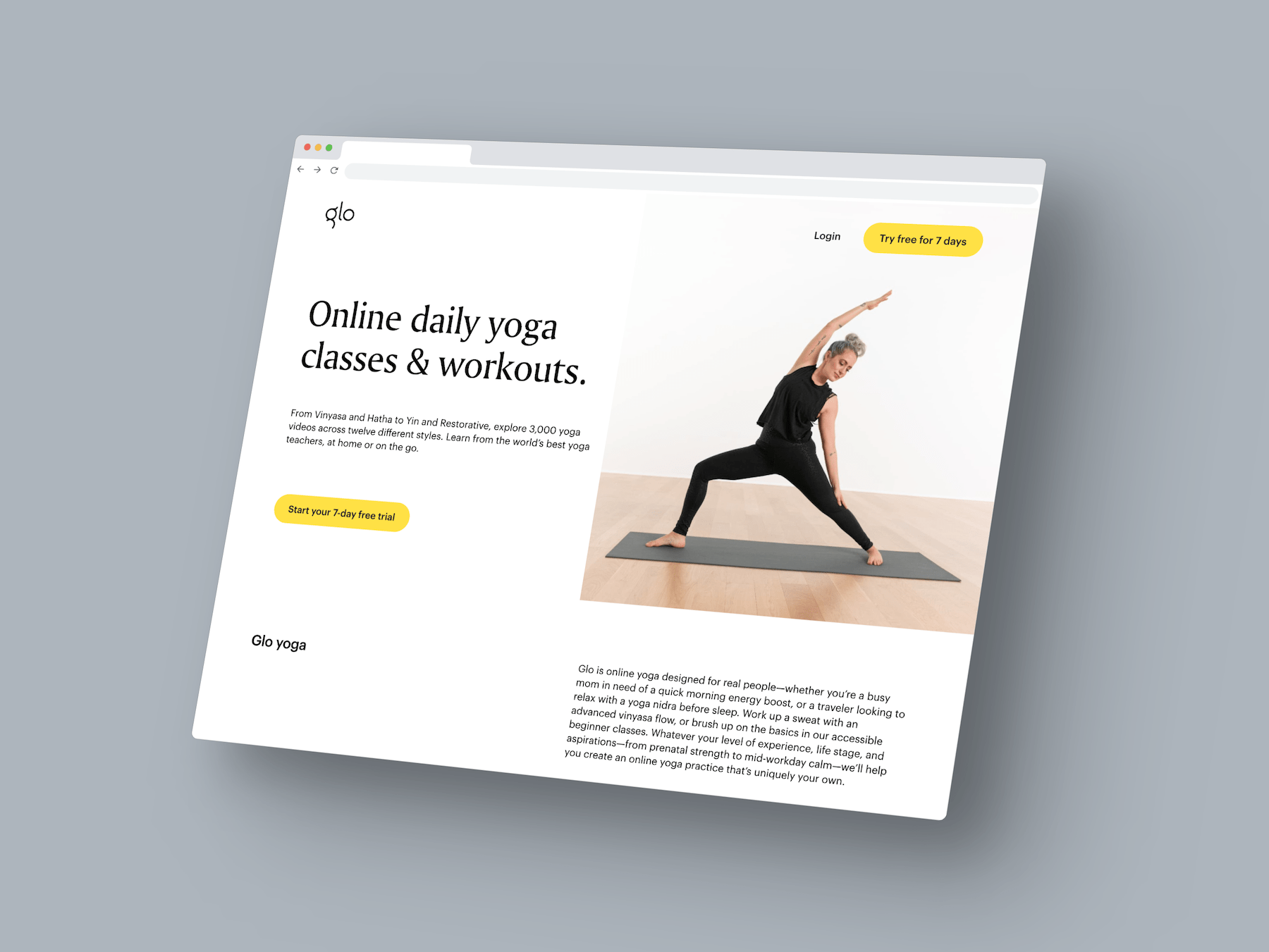
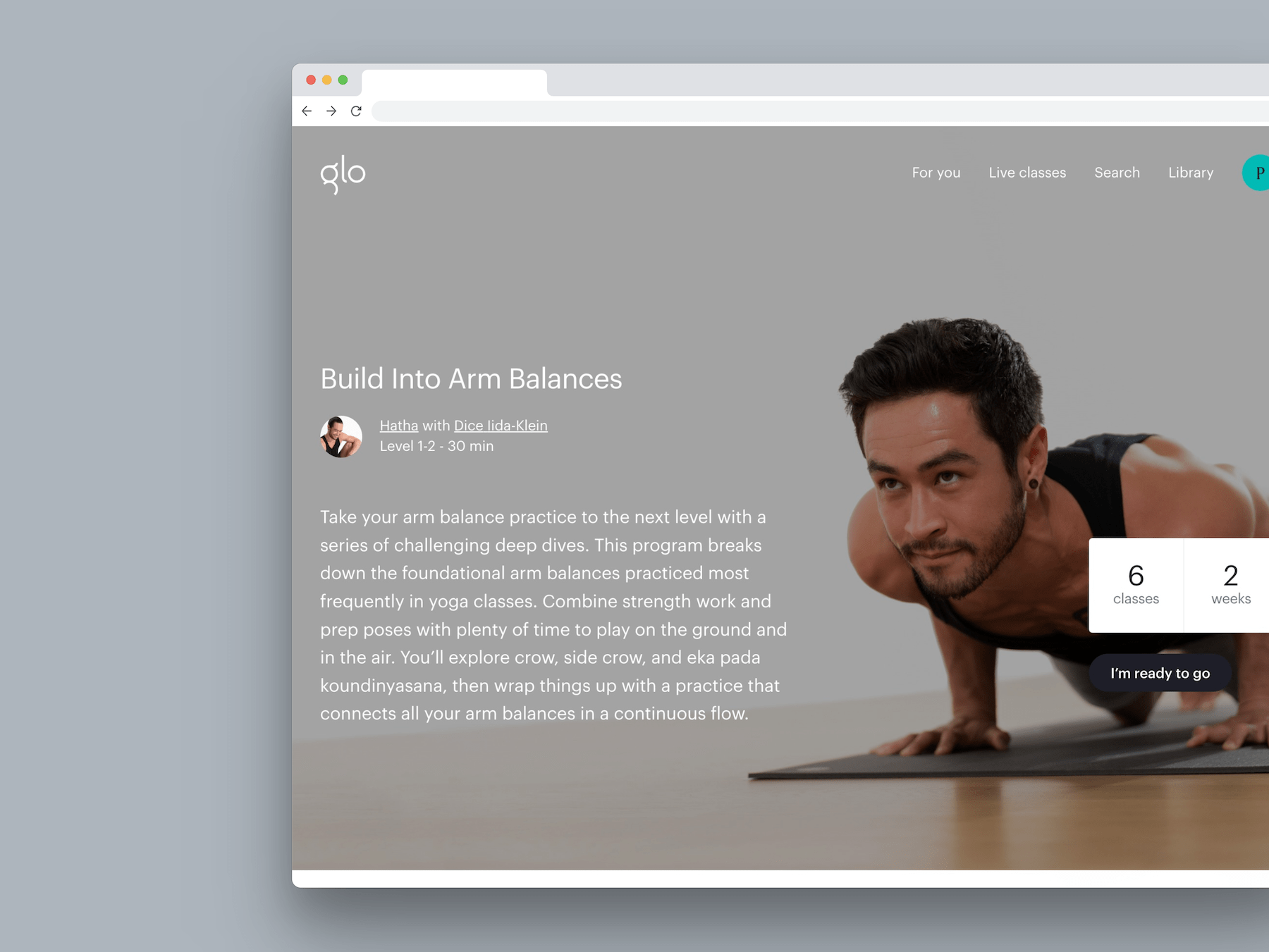
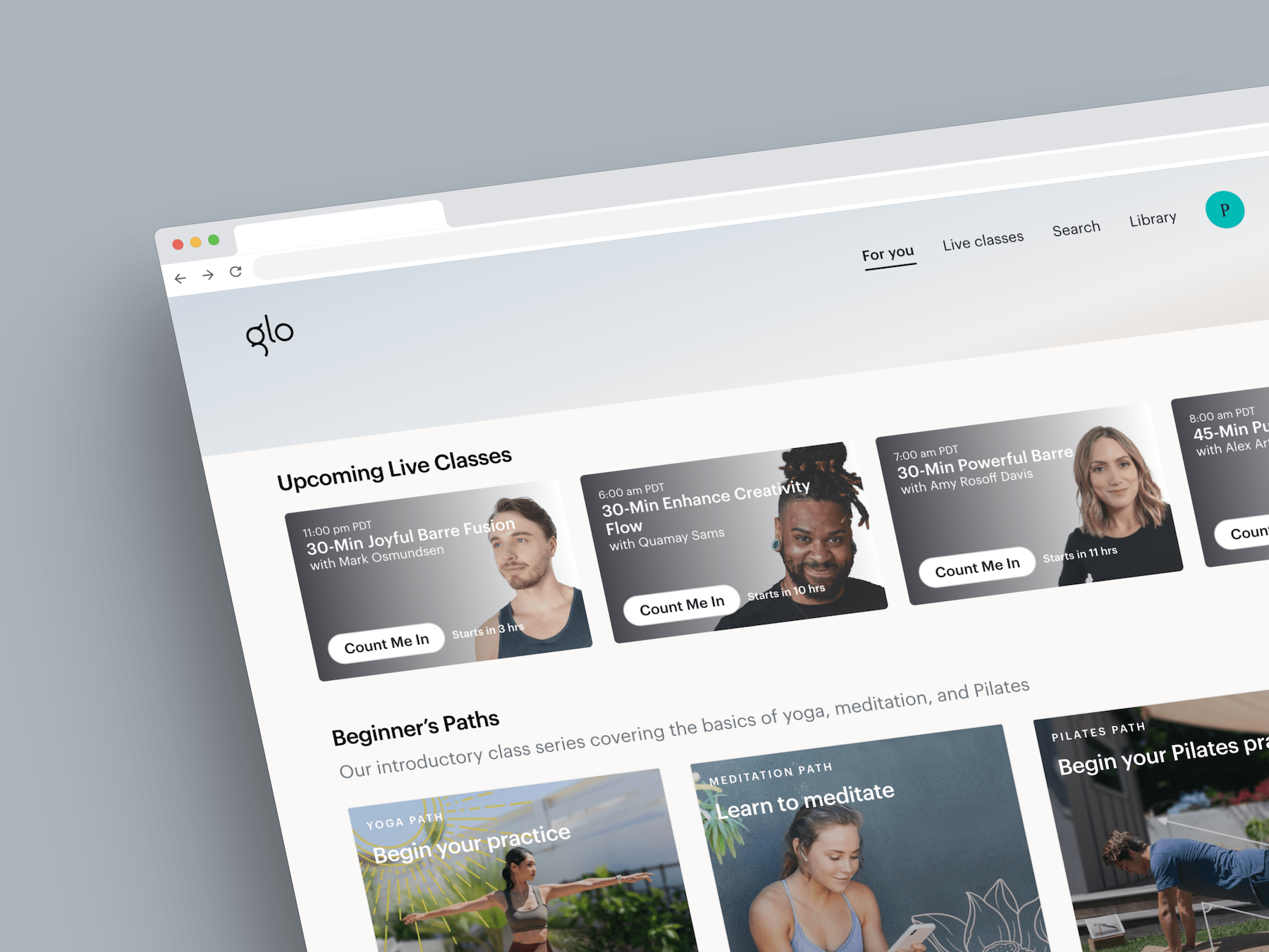
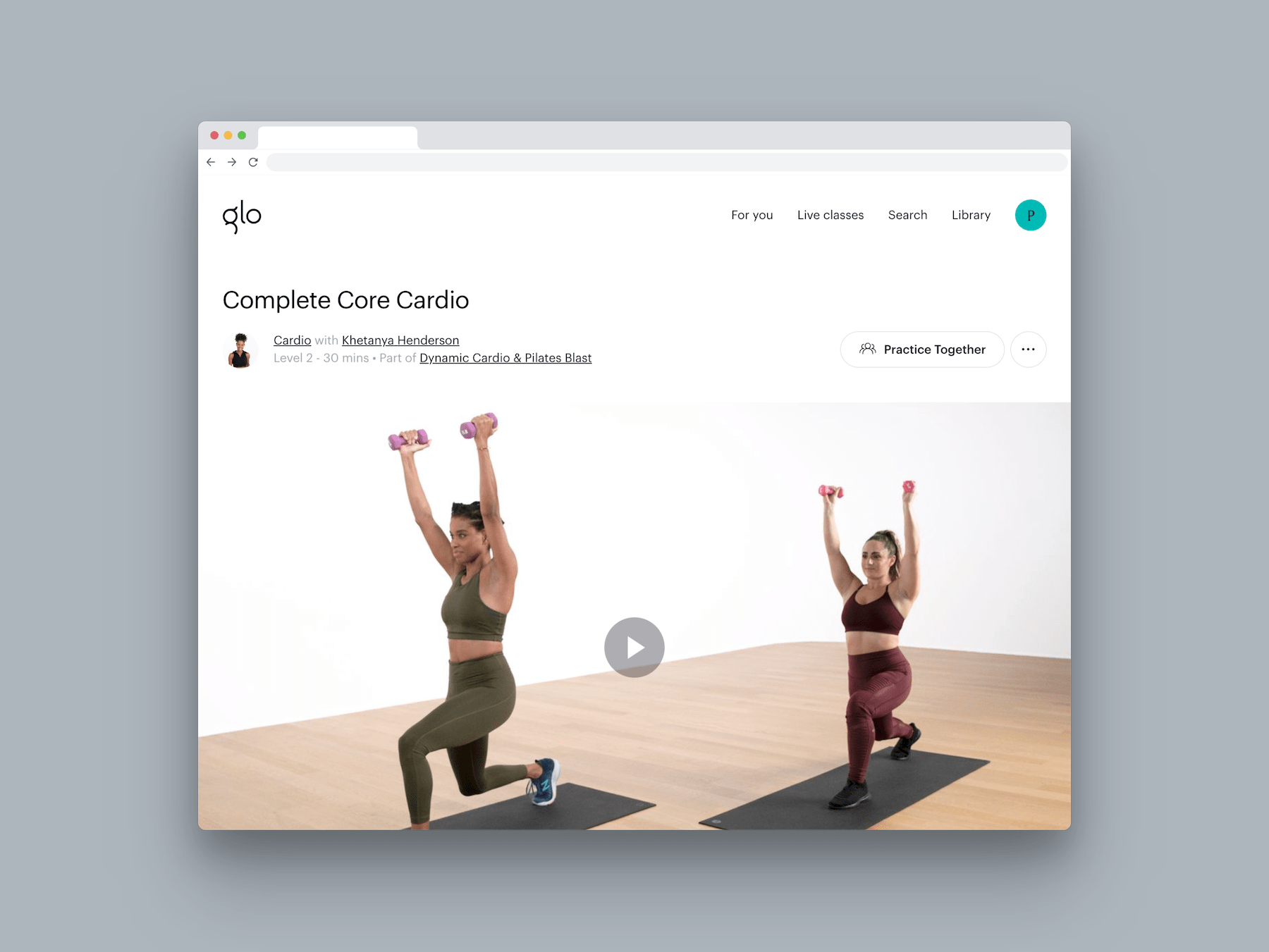
Glo is where I really honed my abilities and ran the full gamut of web development by touching virtually every aspect of the web app and marketing site.
When I started out at Glo, they needed someone to help get through a large backlog of marketing material that went ignored for some time. This included email development, landing pages for marketing and banners for the app. It was originally intended on being a contract job where I'd work on all this material and get them up to speed, but they saw something in me and kept me on board and I ended up staying there for 4 years.
During that 4 years my responsibilities increased significantly and while I still continued working with the marketing material (which I actually loved doing), I was also responsible for building components for the app, contributing to new features and even heading my own features a couple of times. One of which turned out to be their most successful, Livestreaming.




-
Position: Full Stack Designer
-
Type: Contract
-
Employer: Pathcore
-
Years: 2021
- Link to site
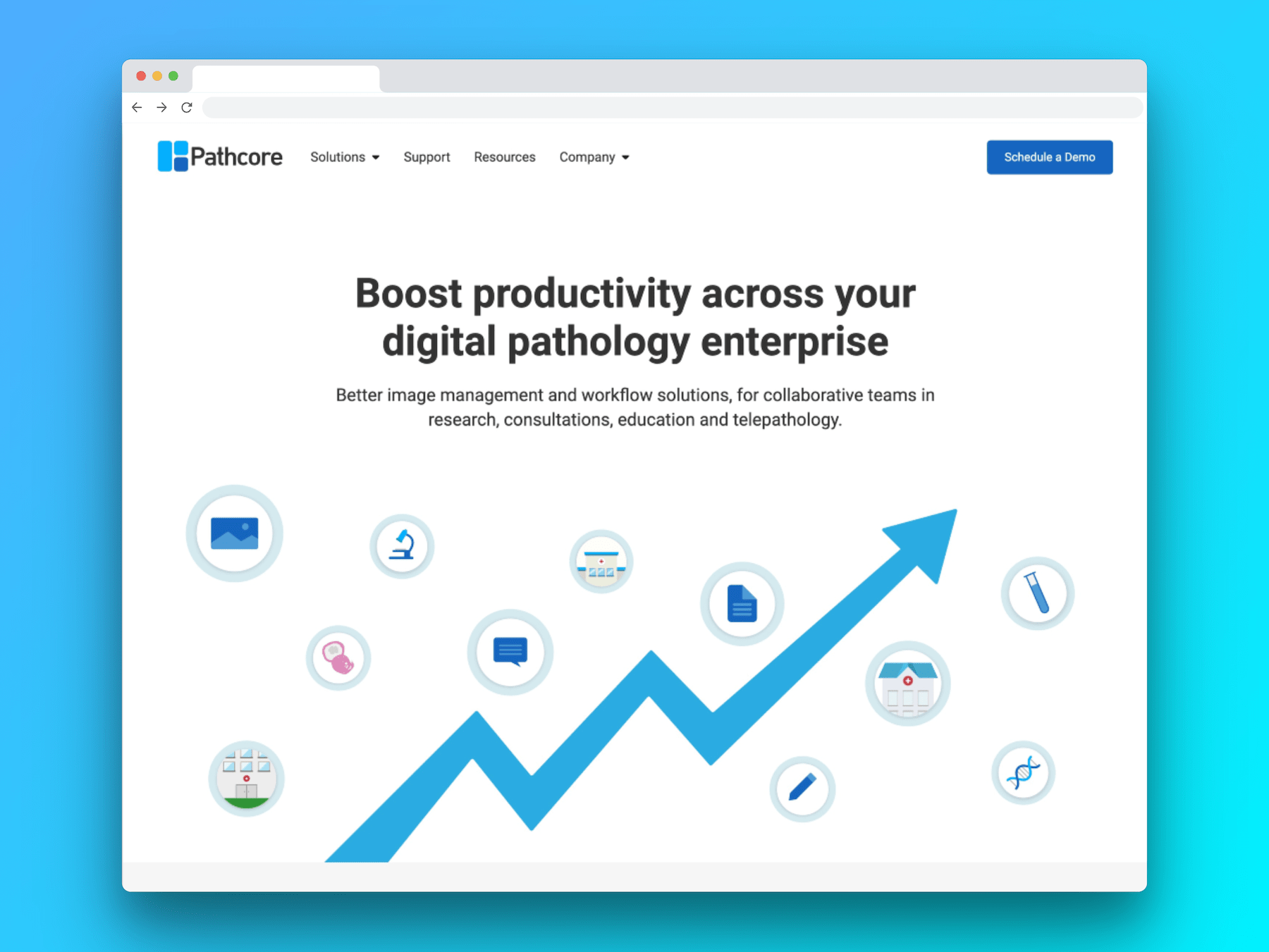
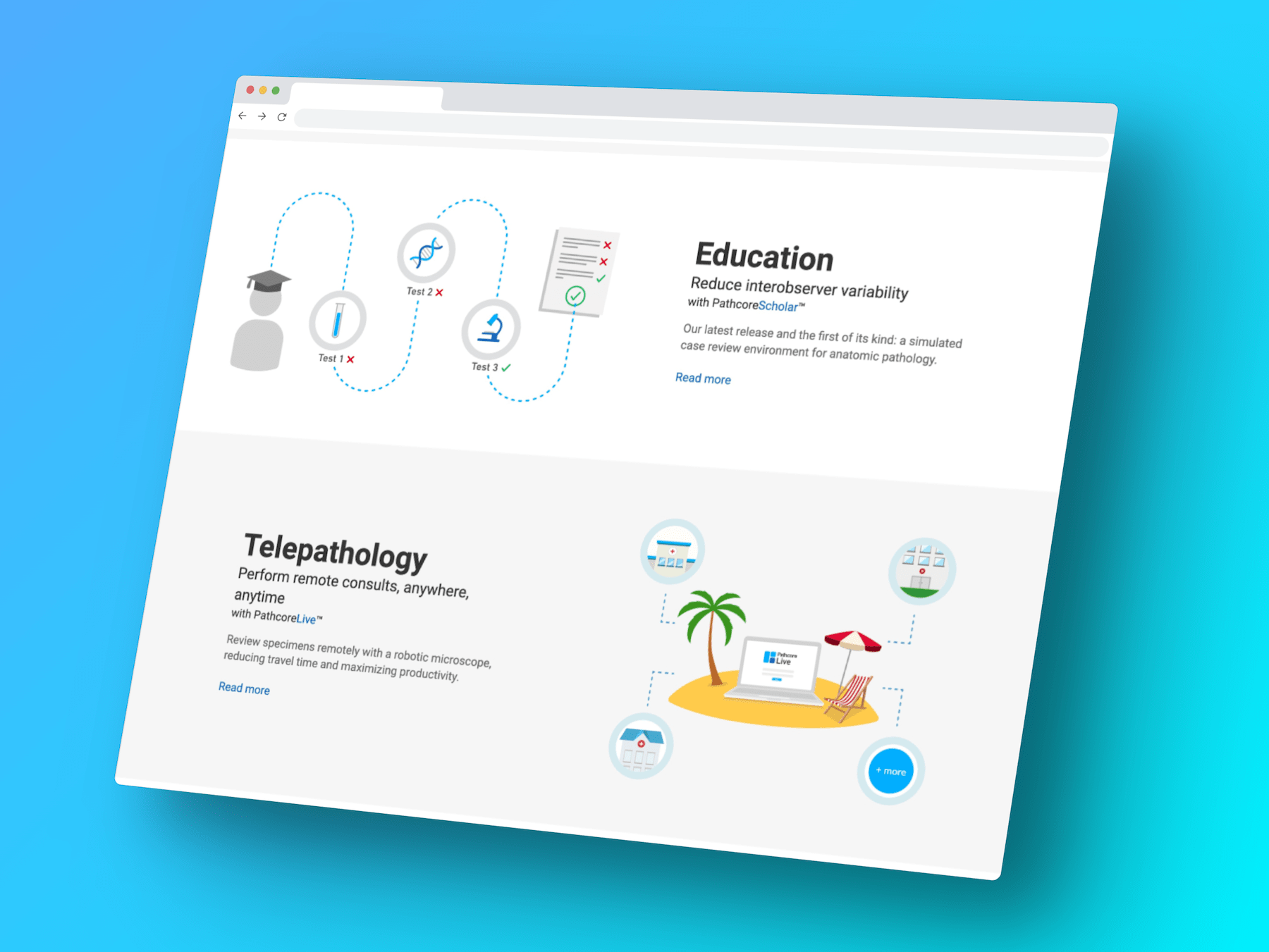
Approached by Pathcore to do a complete overhaul of their previous Wordpress website's design that had shown it's age as well as having signs of many people adding to it without much thought regarding maintaining design guidelines.
They were due for some much needed change and modernization as well as consistent design guidelines! Initially I was going to just restyle the Wordpress site, but more and more issues arose from how they're adding content to issues with the platform itself from it's speed to all the plugins and the frequent updating. So I opted to build an Express.js app with Contentful's CMS from scratch and design everything from the ground up.
The result was a much more presentable, cleaner site for their prospective clients to navigate and the usability of the site was far more clear and consistent.




-
Position: Shopify Developer
-
Type: Contract
-
Employer: Humble Flower
-
Years: 2020
- Link to site
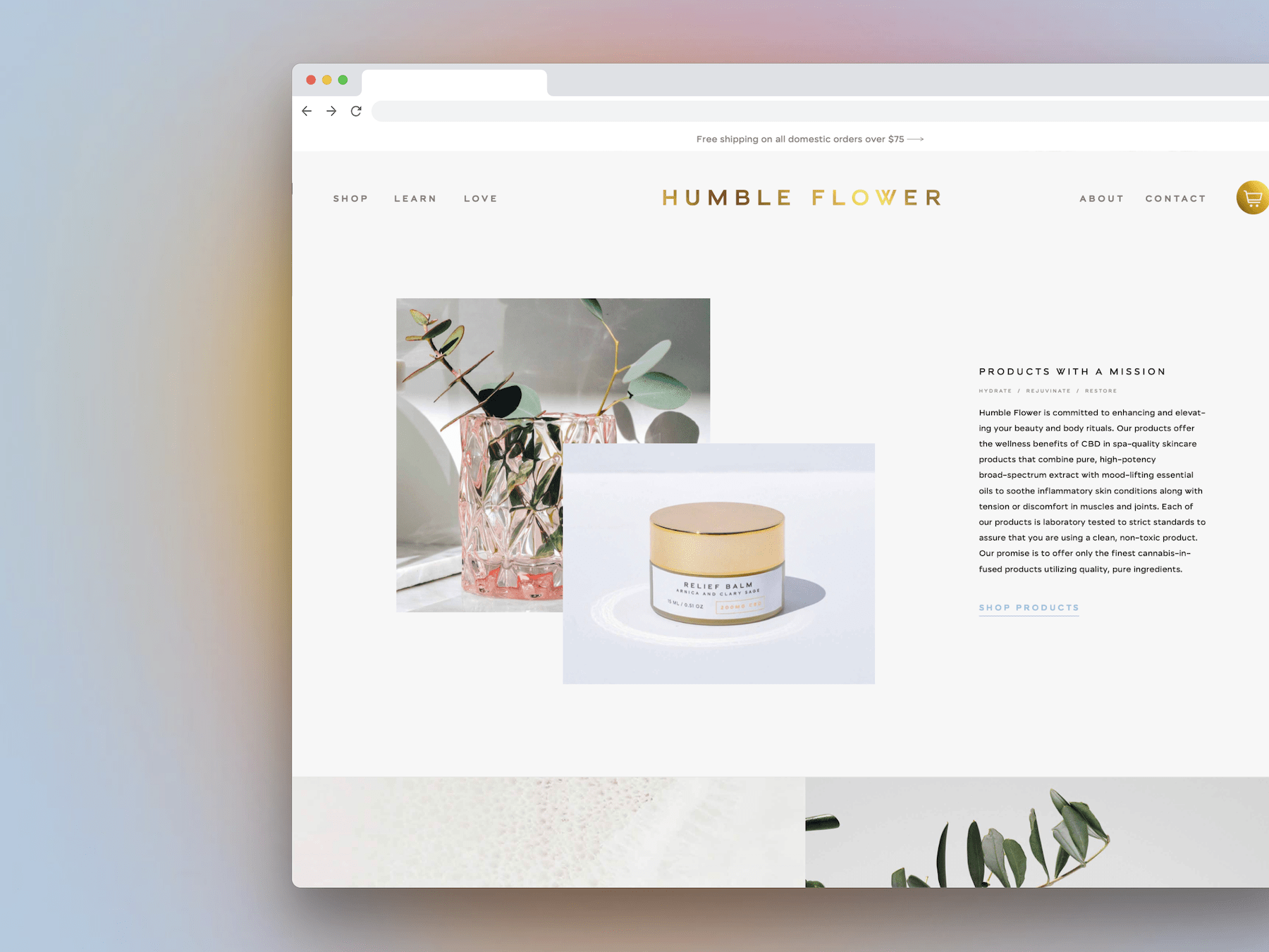
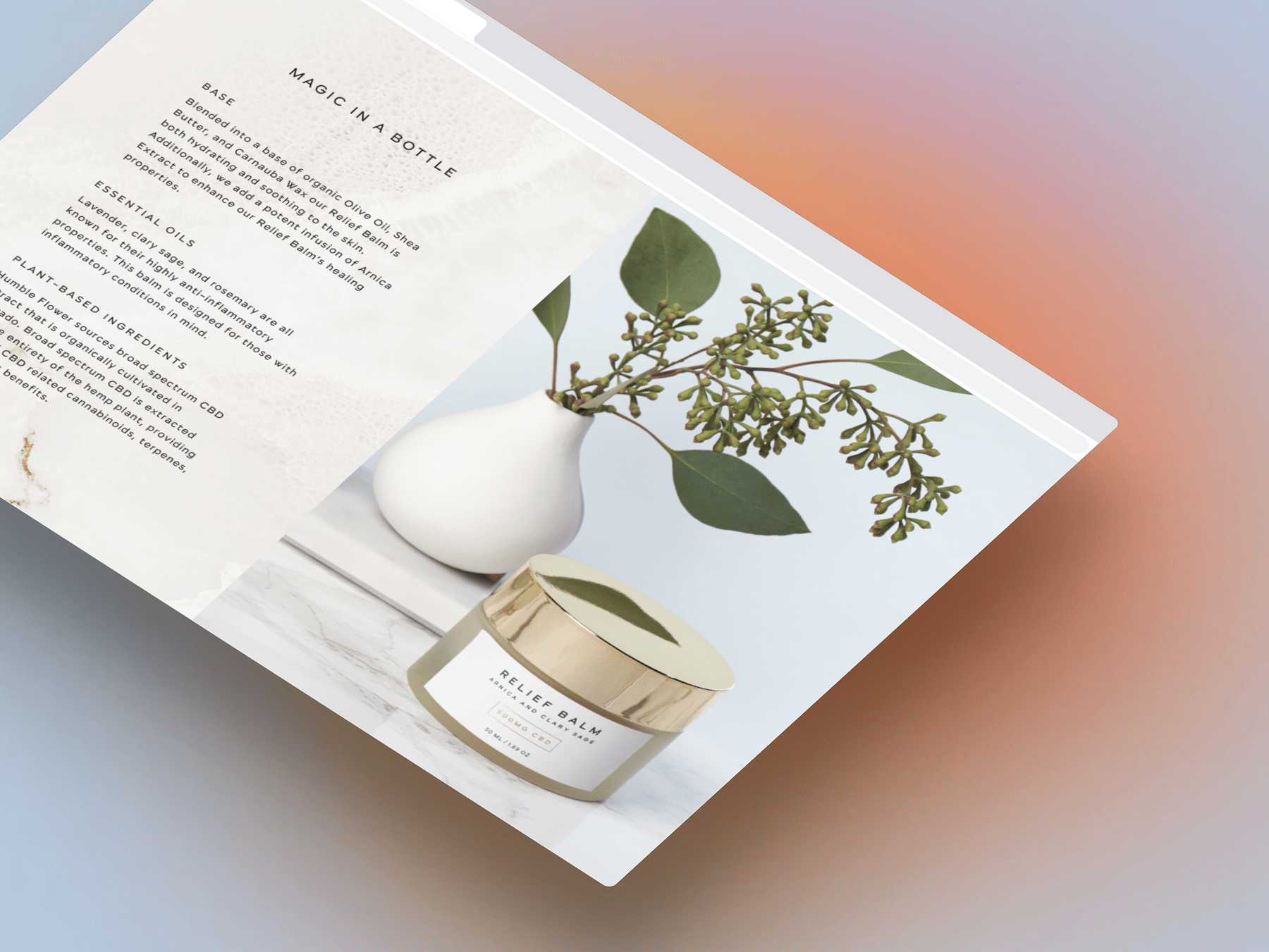
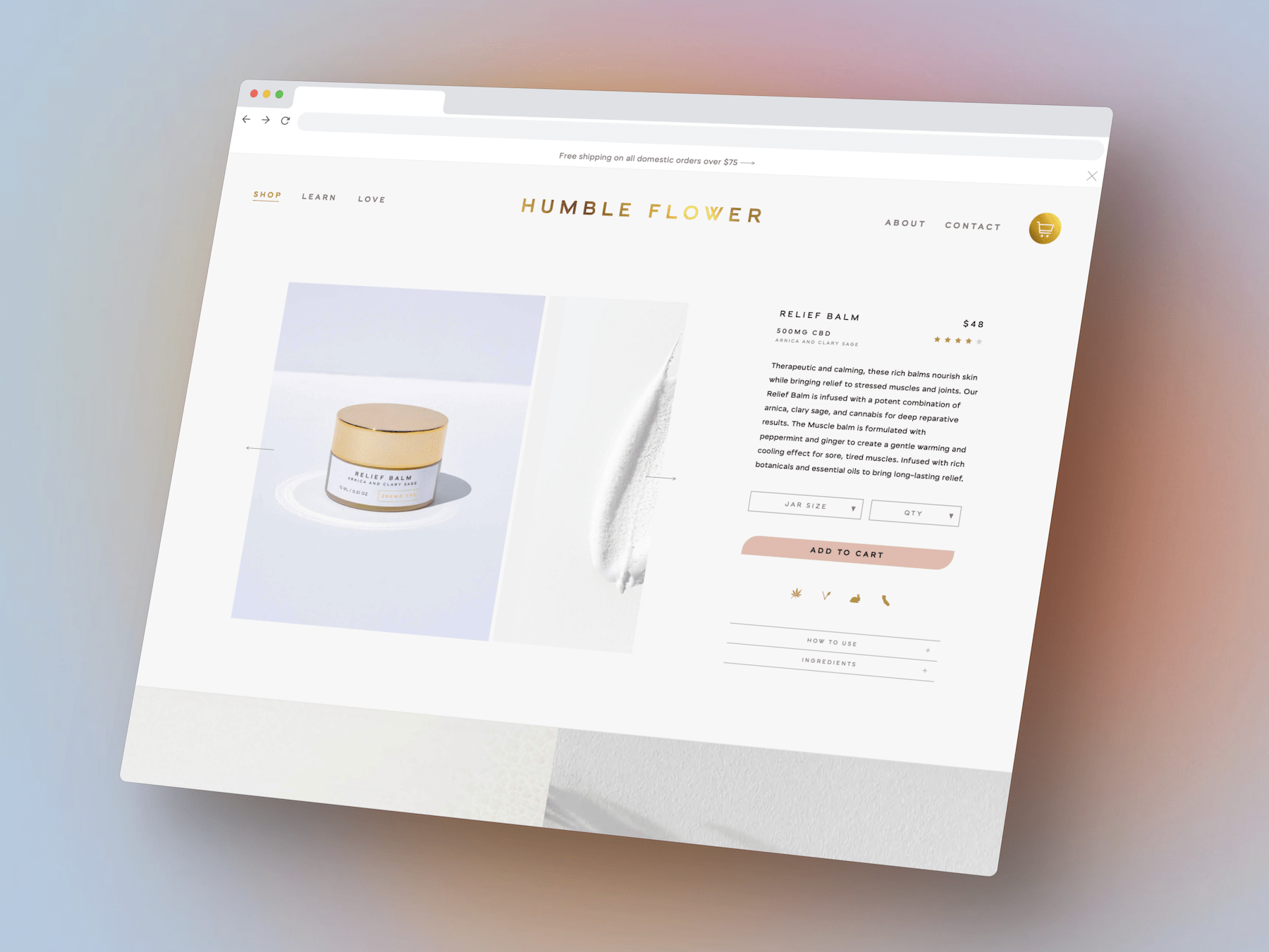
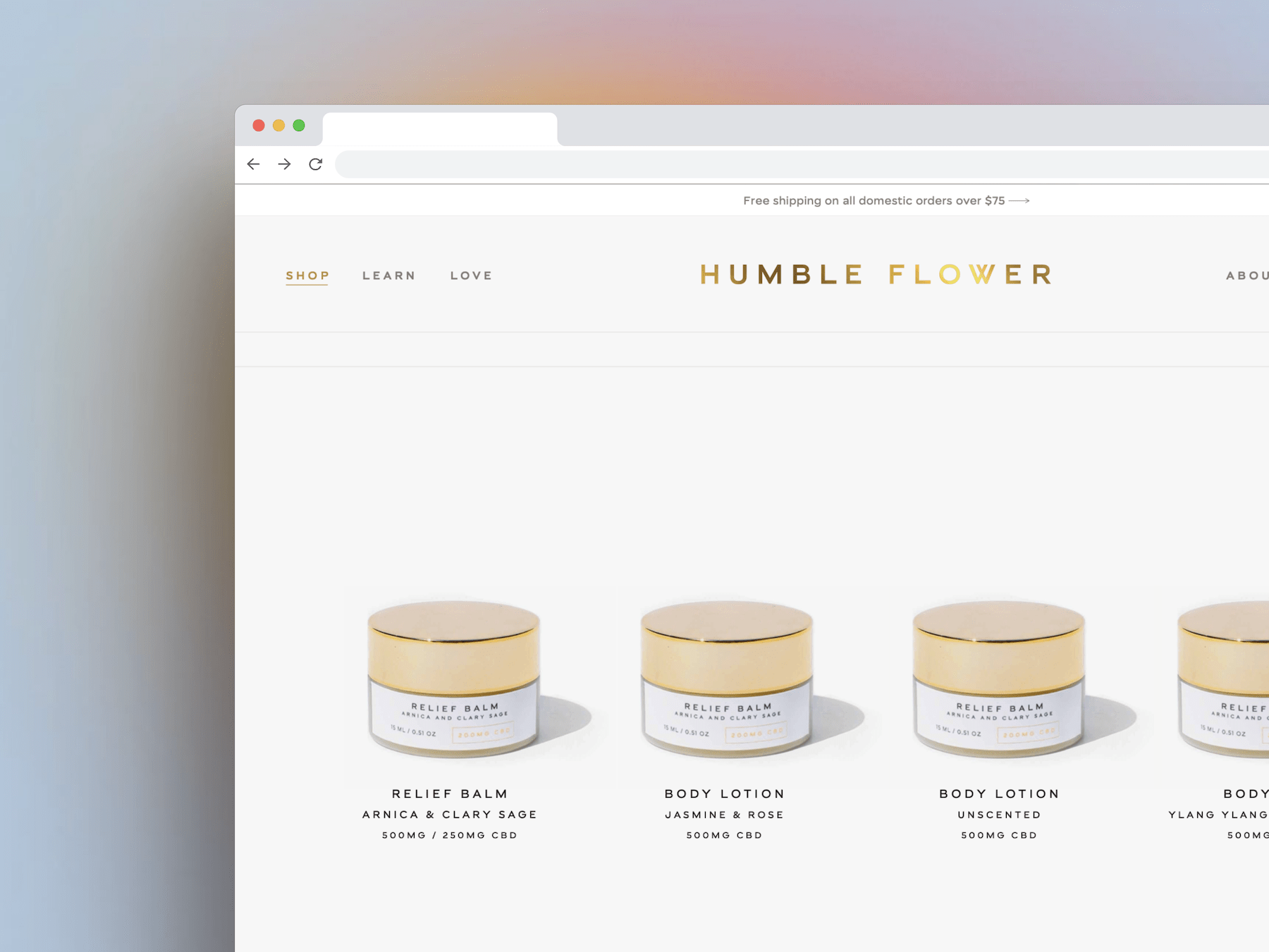
Humble Flower approached with a design ready to go in Figma and needed a someone to develop their online store on Shopify's platform. Even though I was busy working at Glo, I accepted because I was super curious how Shopify worked.
The job grew into building two virtually identical sites due to Shopify's policies on selling THC marijuana products vs just CBD products and we came up with a solution to build a portal to direct people to one site or another.
Working closely with the project manager and designer, the custom store went up within a month of me starting.